架构描述
架构描述
小U商城分为前端和后台端两个项目,采用前后端分离的开发模式。
前端使用vue-cli 2.x 脚手架搭建
使用vuex进行前端的状态管理,引入 vuex-persistedstate 插件来实现数据的前端持久化
使用axios进行接口的请求
使用Element-UI组件库结合路由搭建整体页面架构
使用echarts作为图标模块的显示
在商品管理模块,使用wangeditor富文本编辑器来实现富文本内容的编辑
后端使用了Express + Mysql 来进行接口的开发
共实现了:
共8个模块。
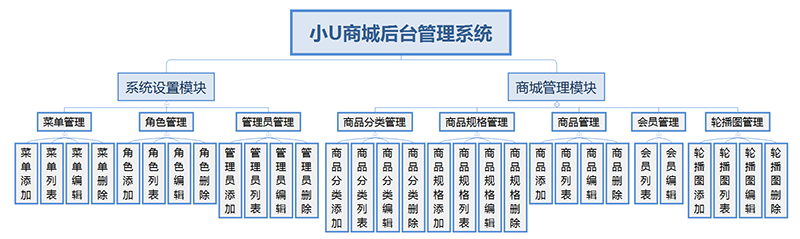
 架构图
架构图