 用户管理模块
用户管理模块
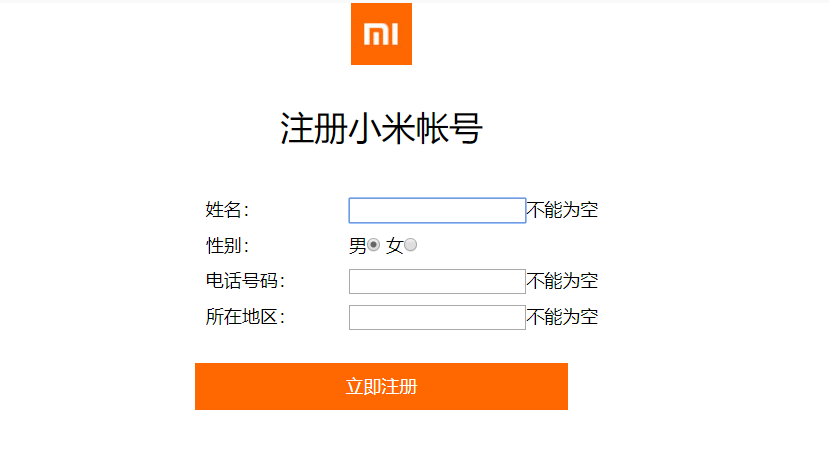
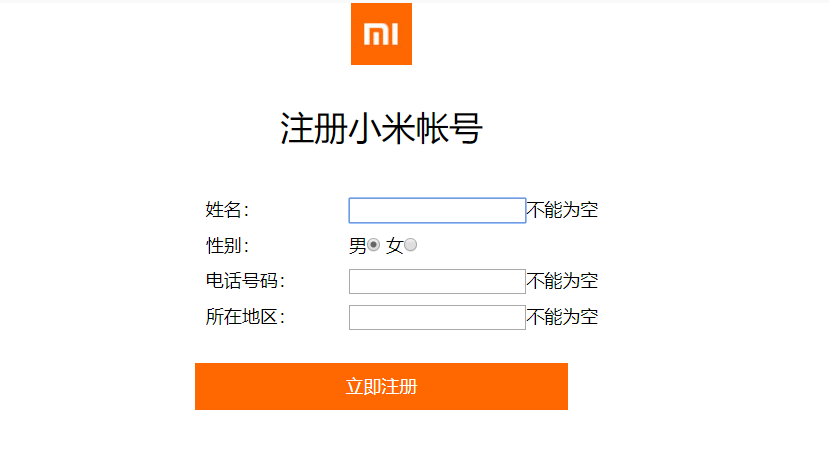
功能效果图

功能相关API
| 业务功能 | 控制层入口 |
|---|
| | UserServlet |
| 手机校验 | queryByTel(HttpServletRequest req, HttpServletResponse resp) |
| 注册功能 | registerUser(HttpServletRequest req, HttpServletResponse resp) |
| 登录功能 | userLogin(HttpServletRequest req, HttpServletResponse resp) |
| 验证码生成及发送 | createCode(HttpServletRequest req, HttpServletResponse resp) |
特殊技术说明
注册功能使用Ajax技术实现手机号的唯一校验
//校验手机号是否符合格式,手机号是否注册过
$(function(){
$("#phone_number").blur(function(){
//获取输入的手机号
$phone_number = $("#phone_number").val();
//手机号的正则表达式
var reg = /^1(3|4|5|7|8|9)\d{9}$/;
if(reg.test($phone_number)){
//直接去发送异步请求,判断手机号是否注册过
$.post("<%=path%>/userServlet", {"tel":$phone_number,"method":"queryByTel"},
function(data){
if(!data){
$("#pn").html("<font color='red'>手机号已注册过</font>");
}else{
$("#pn").html("<font color='green'>手机号可用</font>");
}
},
"json"
);
}else{
//不匹配,给提示信息
$("#pn").html("<font color='red'>手机号不符合规范</font>");
//当给完提示之后再该文本框中重新获取焦点
$(this).focus();
}
});
});
登录功能实现验证码发送及验证:
public class SendSmsUtils {
private static String Url = "http://106.ihuyi.cn/webservice/sms.php?method=Submit";
public static String getCode(String tel){
HttpClient client = new HttpClient();
PostMethod method = new PostMethod(Url);
client.getParams().setContentCharset("utf-8");
method.setRequestHeader("ContentType","application/x-www-form-urlencoded;charset=utf-8");
int mobile_code = (int)((Math.random()*9+1)*100000);//向手机发送的验证码
String content = new String("您的验证码是:" + mobile_code + "。请不要把验证码泄露给其他人。");
NameValuePair[] data = {//提交短信
new NameValuePair("account", "C68964146"), //查看用户名是登录用户中心->验证码短信->产品总览->APIID
new NameValuePair("password", "2dc01105d295537917308473660db057"), //查看密码请登录用户中心->验证码短信->产品总览->APIKEY
new NameValuePair("mobile", tel),
new NameValuePair("content", content),
};
method.setRequestBody(data);
try {
client.executeMethod(method);
String SubmitResult =method.getResponseBodyAsString();
Document doc = DocumentHelper.parseText(SubmitResult);
Element root = doc.getRootElement();
String code = root.elementText("code");
String msg = root.elementText("msg");
String smsid = root.elementText("smsid");
System.out.println(code);
System.out.println(msg);
System.out.println(smsid);
if("2".equals(code)){
System.out.println("短信提交成功");
}
} catch (HttpException e) {
e.printStackTrace();
} catch (IOException e) {
e.printStackTrace();
} catch (DocumentException e) {
e.printStackTrace();
} finally{
method.releaseConnection();
}
return mobile_code+"";
}
}
UserService:
//生成验证码
public boolean createCode(String tel, HttpSession session) {
String code="888888";//验证码
//String code = SendSmsUtils.getCode(tel); //第三发发送验证码
session.setAttribute("code", code+"#"+tel);
return true;
}
UserServlet:
//生成验证码--->发送验证码 createCode
//校验手机号是注册过
public void createCode(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//获取手机号--->sevice方法(tel,session)
String tel = req.getParameter("tel");
HttpSession session = req.getSession();
boolean flag = userService.createCode(tel,session);
if(flag){
//验证码生成,发送手机
resp.getWriter().print("验证码已发送,请注意手机!");
}else{
//验证码生成失败,发送到手机也是失败
resp.getWriter().print("验证码发送失败!");
}
}
登录实现:
//用户登录--->手机号+验证码 userLogin
public void userLogin(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//获取表单的手机号-->表单中填入的验证码-->
String phone_number = req.getParameter("phone_number");
String code = req.getParameter("code");
HttpSession session = req.getSession();
boolean flag = userService.userLogin(phone_number,code,session);
if(flag){
//登录成功--->保存一下用户信息,根据手机号查询用户,首页
User user = userService.queryByTel(phone_number);
session.setAttribute("user",user);
resp.sendRedirect("index.jsp");
}else{
//登录失败-->提示-->去登录页面
req.setAttribute("msg", "手机号或者验证码错误!");
req.getRequestDispatcher("user/login.jsp").forward(req, resp);
}
}
 首页
首页
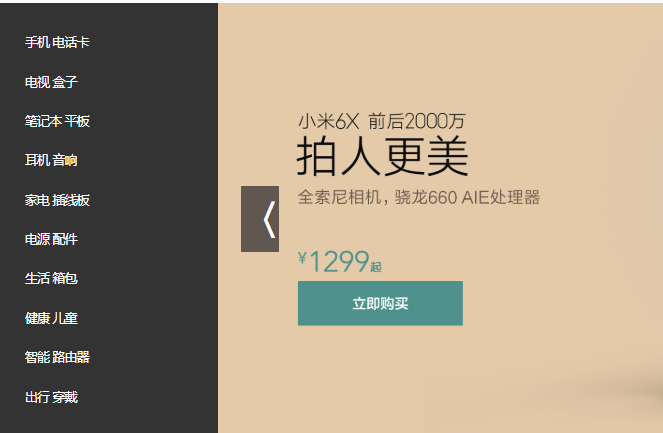
功能效果图

功能相关API
| 业务功能 | 控制层入口 |
|---|
| | IndexServlet |
| 首页数据展示 | queryIndex(HttpServletRequest req, HttpServletResponse resp) |
| 智能推荐 | addCookie(HttpServletRequest req, HttpServletResponse resp) |
特殊技术说明
智能推荐根据个人浏览记录推荐商品,采用Cookie技术实现
//将首页搜索框的内容加入到Cookie中 addCookie,记录3次
public void addCookie(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//假如:我们将搜索的内容存储到一个名字叫search_tj的Cookie中去了
//获取搜索内容
String search = req.getParameter("search");
//分情况 1.Cookie之前保存有记录 2.Cookie中没有记录
Cookie cookie = null;
//判断是否有这么一个Cookie--->获取所有Cookie,遍历,判断
Cookie[] cookies = req.getCookies();
for(Cookie c:cookies){
if("search_tj".equals(c.getName())){
//有这么一个Cookie保存搜索的内容
cookie = c;
}
}
//没有这么一个Cookie保存过搜索的历史记录
if(null==cookie){
cookie = new Cookie("search_tj",search);
}else{
//有这么一个Cookie,取出Cookie中的值-->目的看看Cookie目前存储了多少个记录了
String cv = cookie.getValue();// a#b#c
String[] split = cv.split("#");
if(split.length<3){
//直接将新的搜索内容拼进去
cv = cv+"#"+search;
}else{
//大于等于3个,将第一个去掉,加入新的 a#b#c#d
cv = cv.substring(cv.indexOf("#")+1)+"#"+search;
System.out.println(cv);
}
//将拼接后的新的值替换原来的Cookie值
cookie.setValue(cv);
}
cookie.setMaxAge(60*60*24*10);
resp.addCookie(cookie);
resp.getWriter().print(true);
}
 商品详情
商品详情
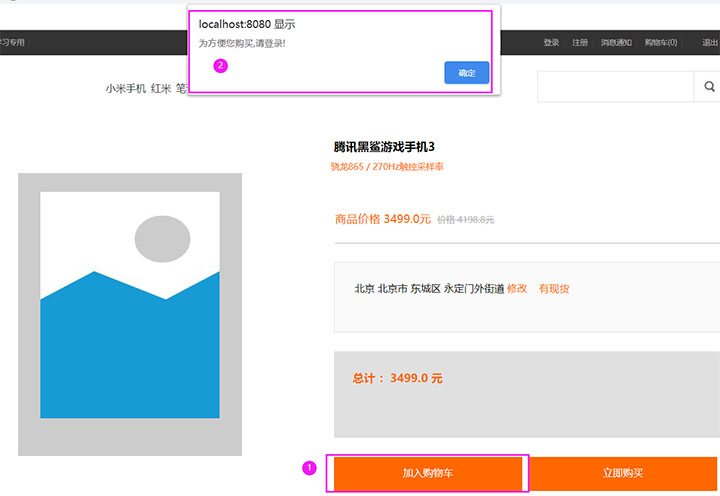
功能效果图

功能实现API
| 业务功能 | 控制层入口 |
|---|
| | IndexServlet |
| 商品详情 | queryProductDetail(HttpServletRequest req, HttpServletResponse resp) |
 购物车
购物车
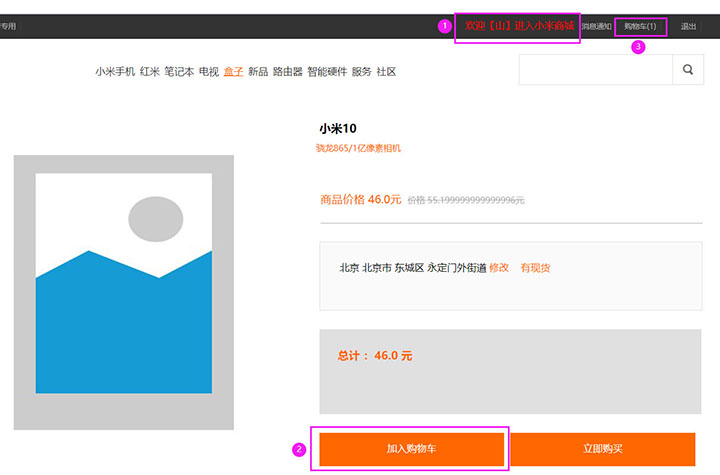
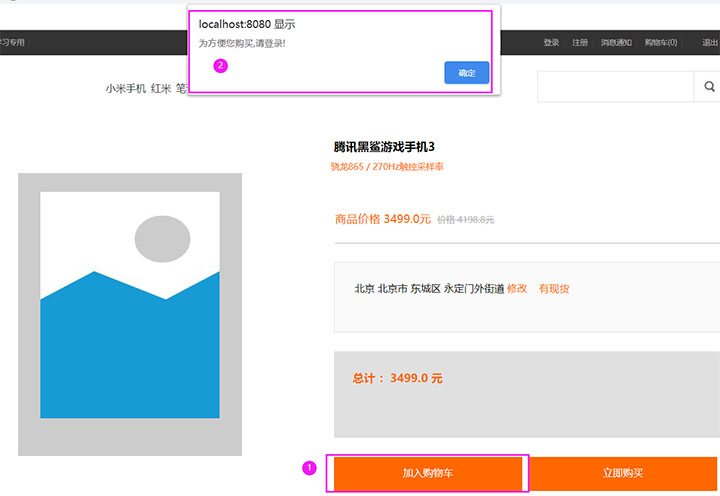
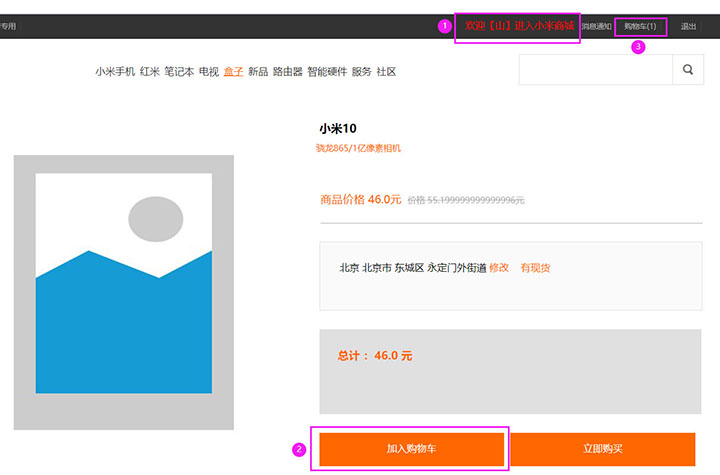
功能效果图
加入购物车,未登录不允许加入购物车,可扩展

加入购物车成功后,购物篮显示商品数量,点击购物篮进入购物车

进入购物车中可进行如下操作

功能相关API
| 业务功能 | 控制层入口 |
|---|
| | ShopCartServlet |
| 加入购物车 | addShopCart (HttpServletRequest req, HttpServletResponse resp) |
| 购物车展示 | queryShopCart (HttpServletRequest req, HttpServletResponse resp) |
| 购物车数量实时显示 | queryShopCartNum (HttpServletRequest req, HttpServletResponse resp) |
| 购物车数量修改 | updatShopCartNum (HttpServletRequest req, HttpServletResponse resp) |
| 购物车移除商品 | deleteShopCartByPid (HttpServletRequest req, HttpServletResponse resp) |
特殊技术说明
1.购物车商品数量的实时展示,采用Ajax异步技术实现
//查询当前用户购物车的商品数量
if("${user}"==""||"${user}"==null){
$("#cart_num").html(0);
}else{
$.ajax({
url:"<%=path%>/shopCartServlet",
data:{"method":"queryShopCartNum"},
type:"post",
dataType:"text",
success:function(obt){
$("#cart_num").html(obt);
}
});
}
2.加入购物车需要判断购物车中是否存在该商品,如果存在则修改数量,否则添加商品
3.数量修改,采用异步技术实现
//按钮的添加或者减少购物车商品数量
function addOrDeleteNumber(btn,num,pid){
//发送一个请求--->去对应的Servlet做商品的数量修改操作--->重新进入到购物车页面
if(num>10){
alert("最多购买10个商品")
return false;
}
if(num<1){
alert("最少购买一个商品")
return false;
}
$(btn).siblings("input.sc_num").val(num);
$.ajax({
url:"<%=path%>/shopCartServlet",
data:{"method":"updatShopCartNum","pid":pid,"num":num},
dataType:"text",
type:"post",
success:function(data){
console.log(data);
//将服务器返回的data(商品的小计)显示在小计的位置
$(btn).parent().next("div").find("span").html(parseFloat(data).toFixed(2));
//修改复选框中sprice属性的值为服务器返回的商品小计的值
$inputObj = $(btn).parent().siblings('div').first().find("input");
$inputObj.attr("sprice",data);
//同时计算选中商品的总价格
$arr = $(".tro_tab_check_p").find("input:checked");
var arr = new Array();
var sum = 0;
$arr.each(function(i,dom){
//获取value属性值,sprice
sum = sum + parseFloat($(dom).attr("sprice"));
});
$("#close").html(sum.toFixed(2));
}
});
}
 支付模块
支付模块
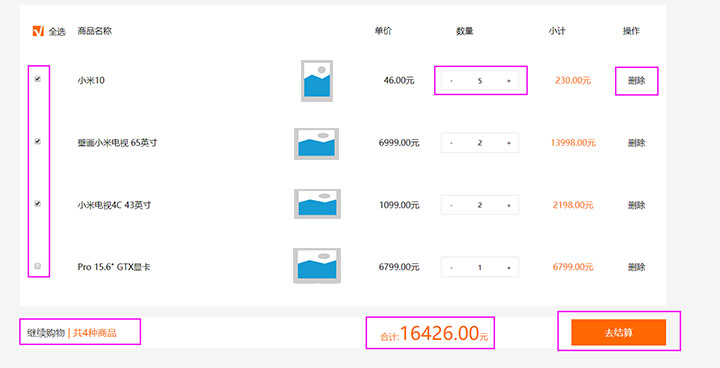
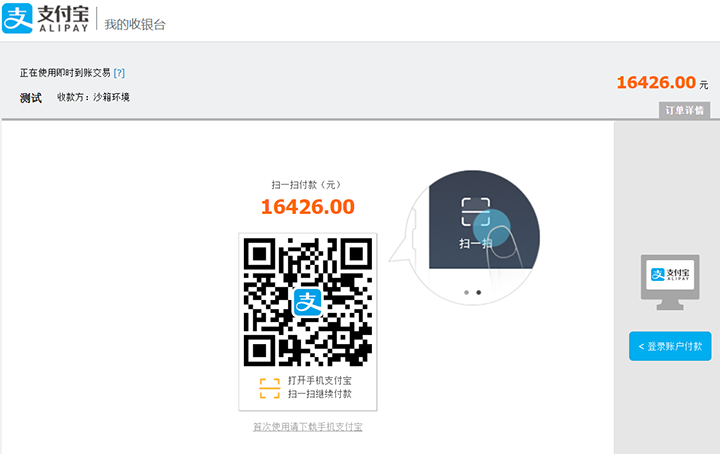
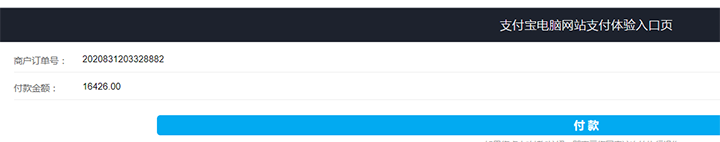
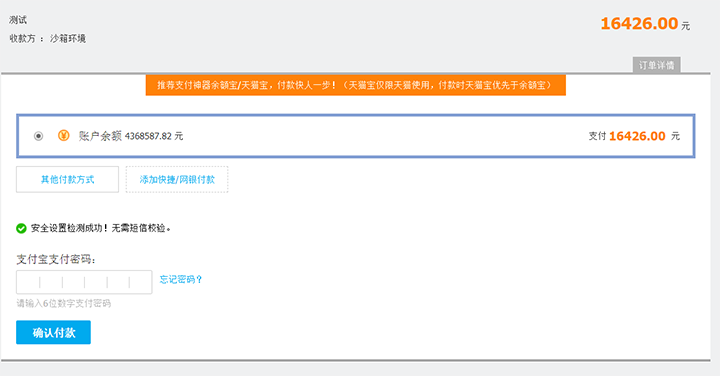
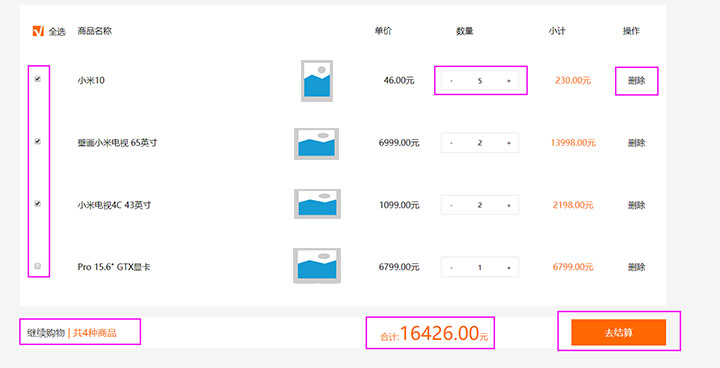
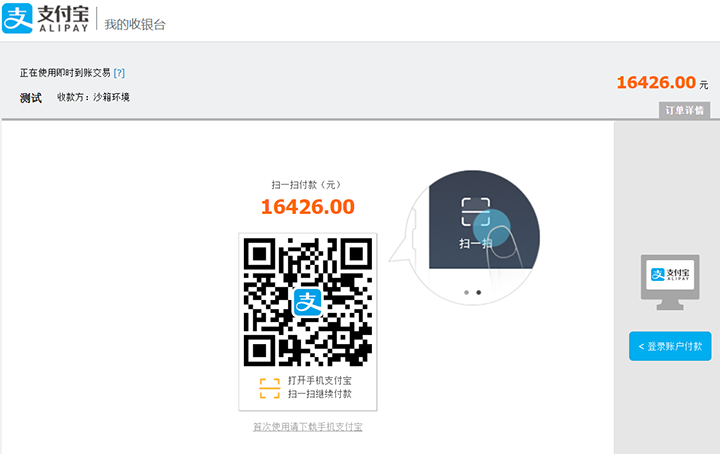
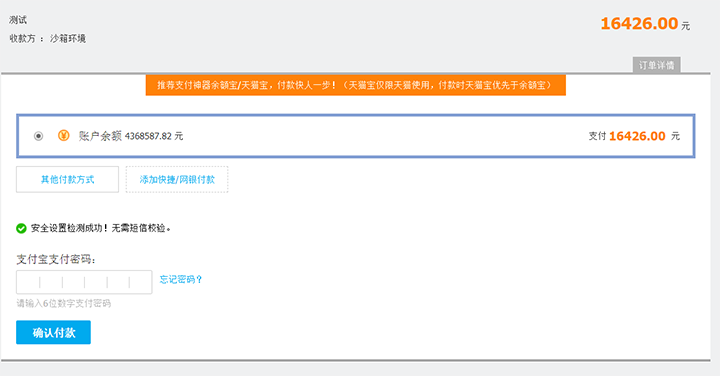
功能效果图



功能相关API
| 业务功能 | 控制层入口 |
|---|
| | OrdersServlet |
| 去支付页面 | toPay(HttpServletRequest req, HttpServletResponse resp) |
| 立即支付 | paySingOrders(HttpServletRequest req, HttpServletResponse resp) |
| 购物车去结算 | toManyPay(HttpServletRequest req, HttpServletResponse resp) |
| 订单入库 | payManyOrders(HttpServletRequest req, HttpServletResponse resp) |
特殊技术点说明
目前支付方式为分开支付,单个商品支付和多个商品支付,单个商品是商品详情页时候的立即购买时的支付,多个支付是购物车结算时的支付。
因此目前没有优化,后期有优化空间
//转到支付页面 toPay
public void toPay(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//保存购买的商品id,价格
String pid = req.getParameter("pid");
String sum_price = req.getParameter("sum_price");
//保存数据
req.setAttribute("sum_price",sum_price);
req.getSession().setAttribute("pid", Integer.parseInt(pid));
req.getSession().setAttribute("payStatus","1");
req.getRequestDispatcher("toPay.jsp").forward(req, resp);
}
//订单入库-->单个商品支付 paySingOrders
public void paySingOrders(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
String sum_price = req.getParameter("sum_price");
String oid = req.getParameter("oid");
//获取用户id
HttpSession session = req.getSession();
User user = (User)session.getAttribute("user");
Integer pid = (Integer)session.getAttribute("pid");
//System.out.println("价格:"+sum_price+",订单号:"+oid);
Orders orders = new Orders(oid,user.getUid(),Double.parseDouble(sum_price),1,new Date(),1);
//将数据添加到订单表中和中间表中
int n = ordersService.paySingOrders(orders,pid);
if(n>0){
//订单入库成功
req.setAttribute("orders_msg", "恭喜客官,订单入库成功!");
req.getRequestDispatcher("orders_result.jsp").forward(req, resp);
}else{
//订单入库失败
req.setAttribute("orders_msg", "很遗憾,订单入库失败,请联系管理员!");
req.getRequestDispatcher("orders_result.jsp").forward(req, resp);
}
}
//多个商品的支付--->去支付页面
public void toManyPay(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//获取页面的参数 pid=1&pid=2&pid=3
String[] pids = req.getParameterValues("pid");
String sum_price = req.getParameter("sum_price");
//数据绑定和数据保存
req.setAttribute("sum_price", sum_price);
req.getSession().setAttribute("pids",pids);
req.getSession().setAttribute("payStatus","2");//当支付成功后区分,多个商品的订单入库还是单个商品的订单入库
req.getRequestDispatcher("toPay.jsp").forward(req, resp);
}
//多个商品的订单入库 payManyOrders
public void payManyOrders(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
String sum_price = req.getParameter("sum_price");
String oid = req.getParameter("oid");
//获取用户id
HttpSession session = req.getSession();
User user = (User)session.getAttribute("user");
//获取商品的pid
String[] pids = (String[])session.getAttribute("pids");
//统计勾选商品的总数量--->订单入库的时候使用
int num = ordersService.queryNum(user.getUid(),pids);
System.out.println(num);
//构造中最后参数值只带该订单中所有商品的总数量
Orders orders = new Orders(oid,user.getUid(),Double.parseDouble(sum_price),1,new Date(),num);
int m = ordersService.payManyOrders(orders,pids);//多个商品的订单入库
if(m>0){
//订单入库成功后--->将已经购买的商品从购物车中清除掉
//重载购物车中删除操作
shopCartService.deleteShopCartByPid(user.getUid(), pids);
req.setAttribute("orders_msg", "恭喜客官,订单入库成功!");
req.getRequestDispatcher("orders_result.jsp").forward(req, resp);
}else{
//订单入库失败
req.setAttribute("orders_msg", "很遗憾,订单入库失败,请联系管理员!");
req.getRequestDispatcher("orders_result.jsp").forward(req, resp);
}
}
 订单模块
订单模块
功能效果图
因支付宝沙箱近期进行维护,支付登录实现不了,订单效果暂时不能展示,望见谅!
功能相关API
| 业务功能 | 控制层入口 |
|---|
| | OrdersServlet |
| 订单查询 | queryOrdersByUid(HttpServletRequest req, HttpServletResponse resp) |
| 订单删除 | delOrdersById(HttpServletRequest req, HttpServletResponse resp) |
特殊技术点说明
1.订单查询过程中要考虑商品表和订单表的关系,隐藏才代码开发过程中考虑此问题。
2.订单删除中目前使用真删除,实际应该使用假删除,该功能可扩展(修改)


 用户管理模块
用户管理模块
 首页
首页
 商品详情
商品详情
 购物车
购物车


 支付模块
支付模块


 订单模块
订单模块